Adding WordPress to my Website and Customizing the GoBlog Theme

Pete01507.com has just added a WordPress Blog Website. I have been experimenting with different themes and I have found it to be extremely difficult and frustrating compared to how I’m use to creating web pages. I normally use Microsoft Expression Web 4 and upload via. FTP. I would like to display AdSense and have a custom layout for just the right feel. The only thing I like about WordPress is it ability to display correctly across devices. For now I’m going to see if I can get the feel for it before I dedicate my whole site to a WordPress site.
Update: 11/28/20
I have made enough styling changes to make me happy with the appearance of my new WordPress website. Now I will focus on more content amongst other things.
Update: 11/27/20
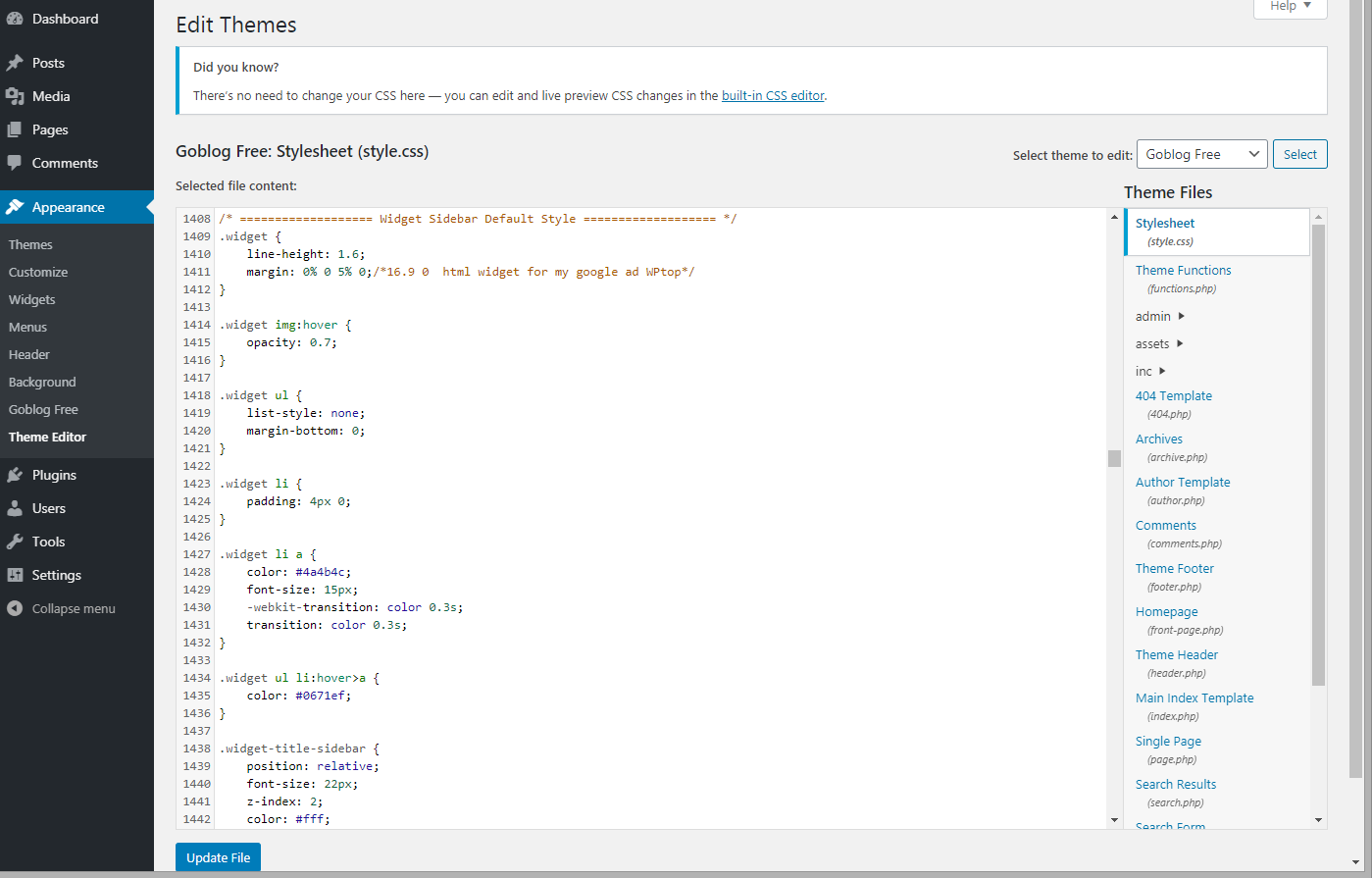
I made numerous changes to the front-page post widget by order. I changed the med picture size to 250px. X 150px. I did this change in the WordPress editor under settings tab and the media tab and also in the theme under the inc folder and the functions folder and then the theme-support php file. I also added a border shadow in the style.css file on line 1170. You can download my modified GoBolg theme here and install it manually to you server.
Update: 10/13/20
I decided to dedicate my website to WordPress. I decided that I can manipulate enough of the code to make a custom feel that I can change for the better as I learn.
Also another cool feature is the ability to create and edit posts from my phone at anytime and anywhere. I did this entire update from my phone with the WordPress app!
Update: 10/14/20
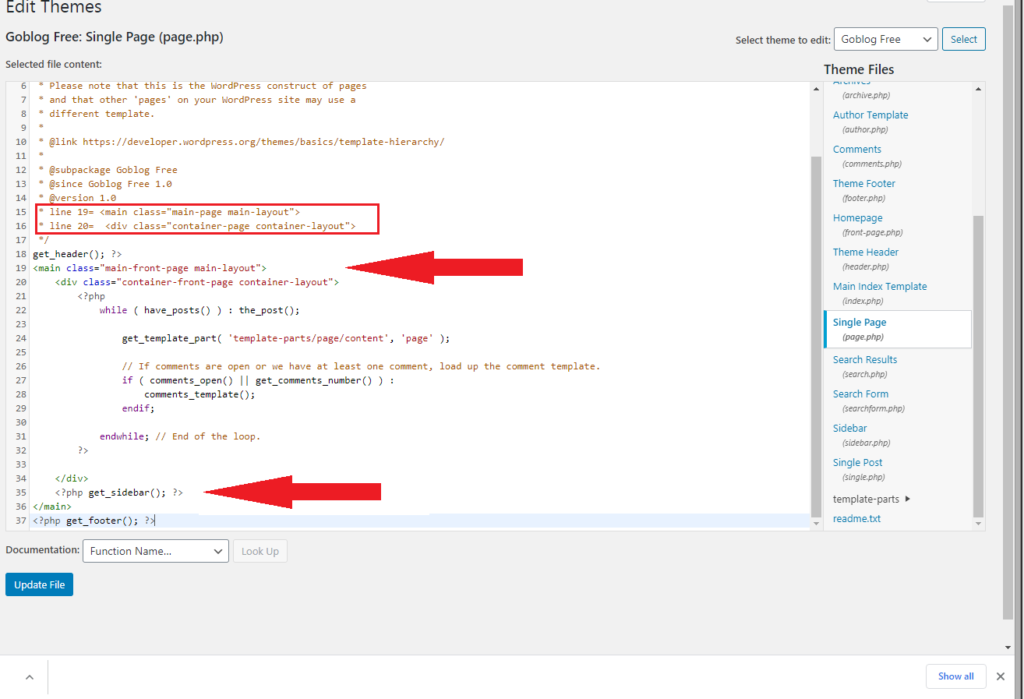
I have the Goblog theme and when I added a new page to my site it didn’t add a sidebar so I edited the Single Page page.php file. I changed to lines of code and added one.
Change these two lines:
<main class=”main-page main-layout”>
<div class=”container-page container-layout”>
to
<main class=”main-front-page main-layout”>
<div class=”container-front-page container-layout”>
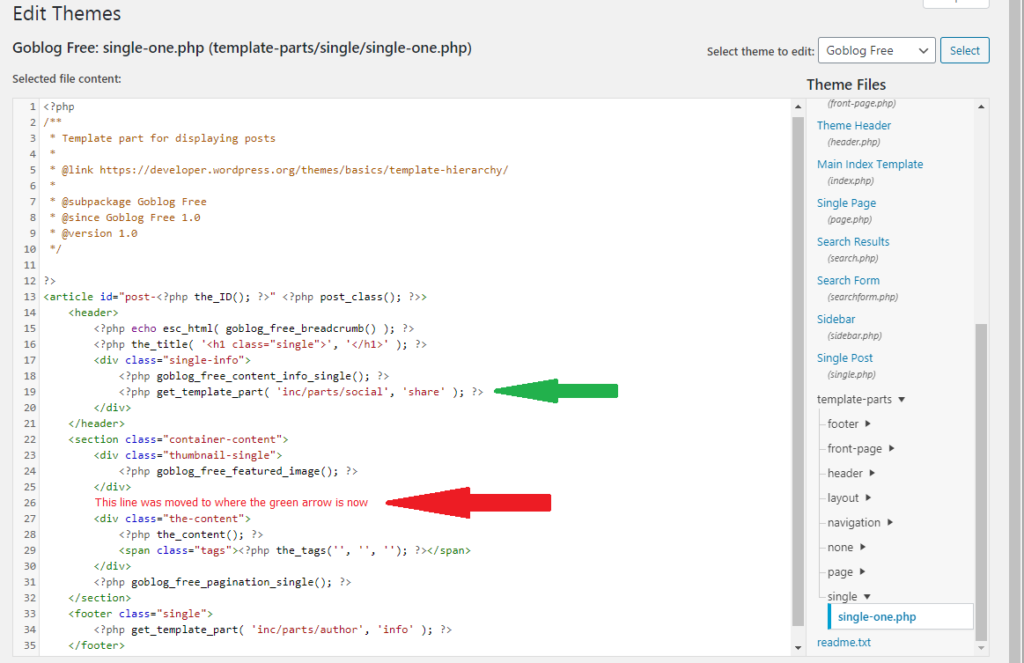
and add <?php get_sidebar(); ?> between the </div> and </main> end tags. I also moved the media sharing to the top of the post.
I also moved the media sharing icons to the top right of my posts. See picture below.
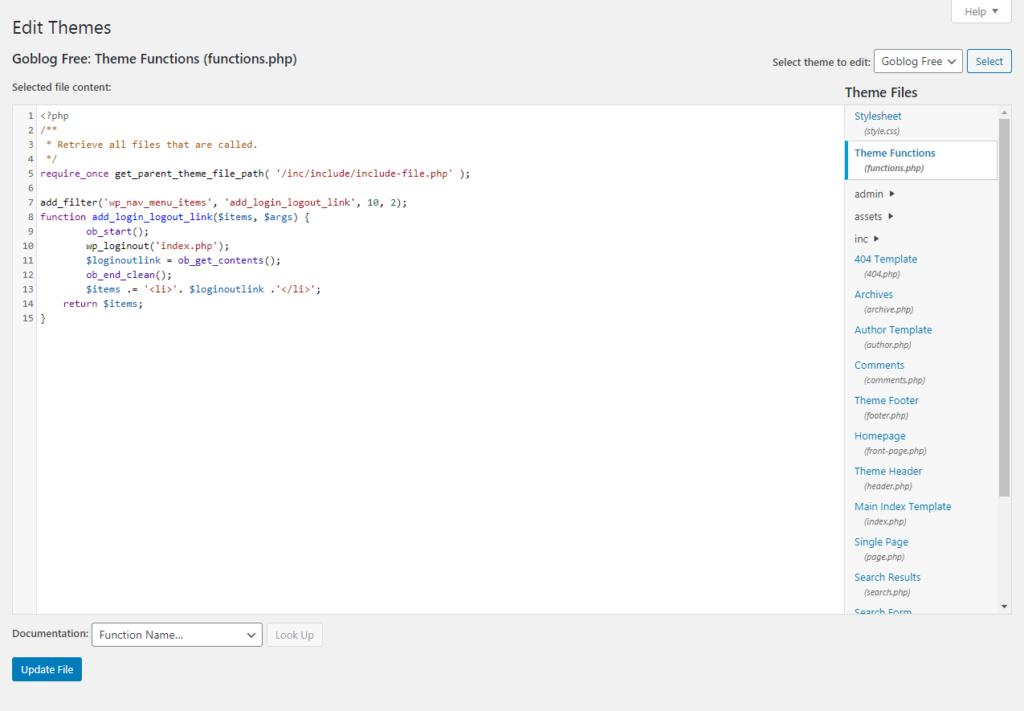
I also added a Log In / Log Out link to the header menu in my GoBlog theme. All that you need to do is add these lines of code to the bottom of the functions.php file. This file can be accessed from the WordPress editor under the Appearance tab and then Theme Editor. Remember to click the update file button to apply the changes.
add_filter('wp_nav_menu_items', 'add_login_logout_link', 10, 2);
function add_login_logout_link($items, $args) {
ob_start();
wp_loginout('index.php');
$loginoutlink = ob_get_contents();
ob_end_clean();
$items .= '<li>'. $loginoutlink .'</li>';
return $items;
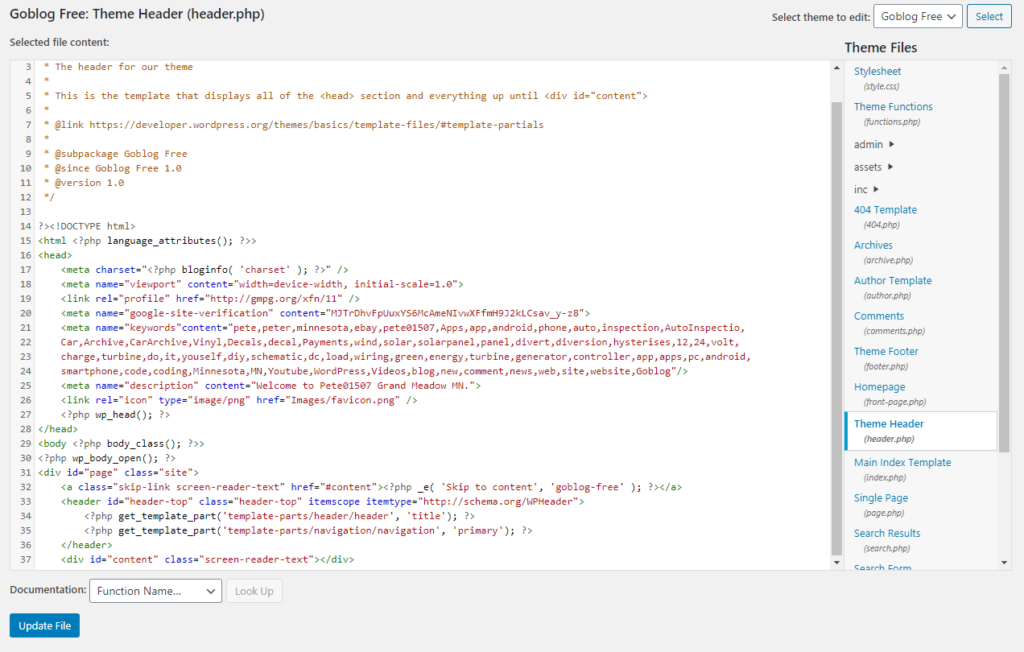
}I also added some meta data to my header.php file such as a favicon, description, keywords and google site verification. For the favicon you will need to add a new folder named Images to the public_html folder on my server so I could add the Image for my favicon. I made the favicon with Microsoft Paint 512×512 saved as favicon.png image.
<link rel="icon" type="image/png" href="Images/favicon.png" />I just found out that when your Goblog theme gets updated these changes will revert to the newest version of the update. Maybe the Goblog developer could add a widget for changes like this so when an update is available the update will keep your changes.




hey there and thank you for your information – I have certainly picked up something
new from right here. I did however expertise a few technical points
using this web site, as I experienced to reload the website lots of
times previous to I could get it to load correctly. I had been wondering if your
hosting is OK? Not that I am complaining, but sluggish loading instances times will very frequently affect
your placement in google and could damage your high quality score if advertising and marketing with Adwords.
Well I’m adding this RSS to my e-mail and could look out for
a lot more of your respective intriguing content. Make sure
you update this again very soon.
Yes I am aware of the sluggish loading and have not come up with a fix as of yet. Google says it’s java script problem. I will try to eliminate some scripts and see what happens. Thank you for your insight as I am no expert I can use any help I can get.
Hmm is anyone else having problems with the images on this blog loading?
I’m trying to figure out if its a problem on my end or if it’s the blog.
Any feedback would be greatly appreciated.
Did you get the pictures to load? They load for me on all the browsers I have.
Saved as a favorite, I love your website!
That was a nice thing to say, Appreciate it. Thank you!
Hi there, You have done a fantastic job. I’ll certainly digg it and personally suggest to
my friends. I am sure they’ll be benefited from this site.
Hello, thank you for such kind words. Appreciate it!
I always emailed this web site post page to all my associates, since if like to read it
next my friends will too.
Your style is so unique compared to other folks I’ve read stuff from.
I appreciate you for posting when you’ve got the opportunity, Guess I’ll just book mark this page.
Thank you! I am working on more updates, stay tuned.